WebGL is a web standard created to display 3D graphics in any platform that supports OpenGL. It makes use of the HTML5 Canvas element to generate graphics dynamically from script code, so there's no need to install plug-ins in the web browser. It includes some libraries that are currently in development, such as C3DL and WebGLU.
This javascript API is managed by the consortium of nonprofit technology Khronos Group since early 2009 which together with the Mozilla Foundation created a workgroup in which they could experimentally develop prototypes and deployed applications using this technology. Currently the workgroup is also composed by Apple, Google and Opera, among others, and all these companies have implemented it in their latest versions of browsers like Apple Safari, Google Chrome, Mozilla Firefox and Opera.
WebGL is bringing a revolution to the web world by the new possibilities that this specification provides:the visualization of 3D animation and interactivity with the user, it's cross-platform and it's open source.
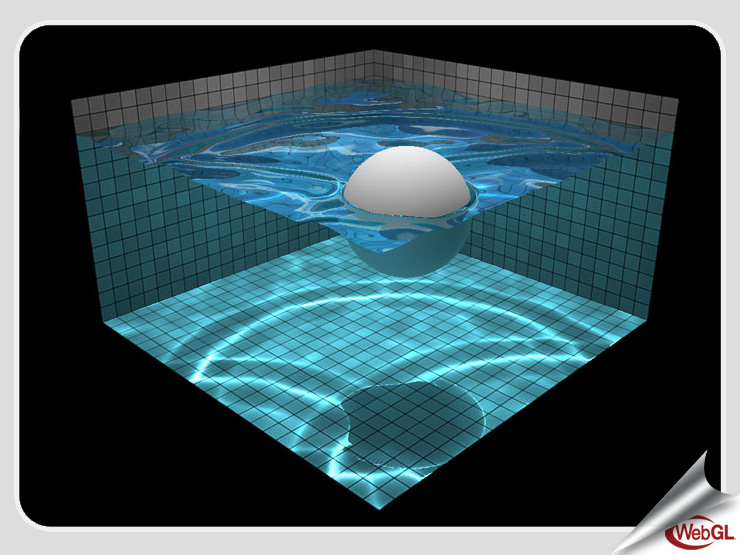
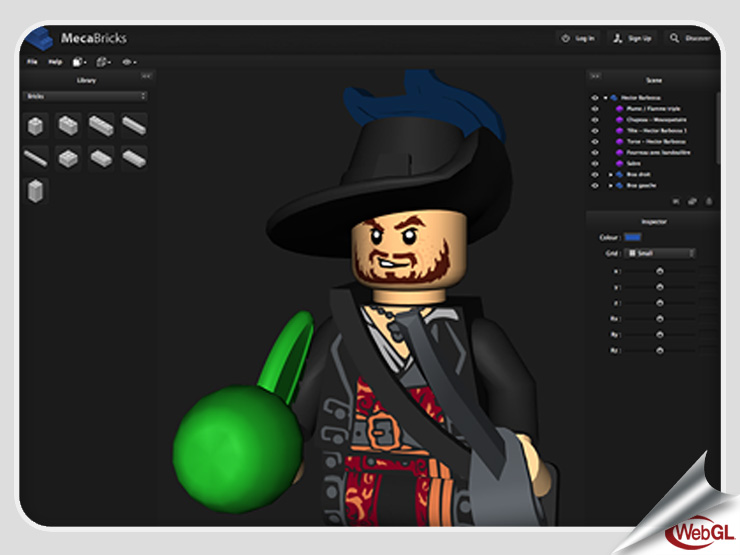
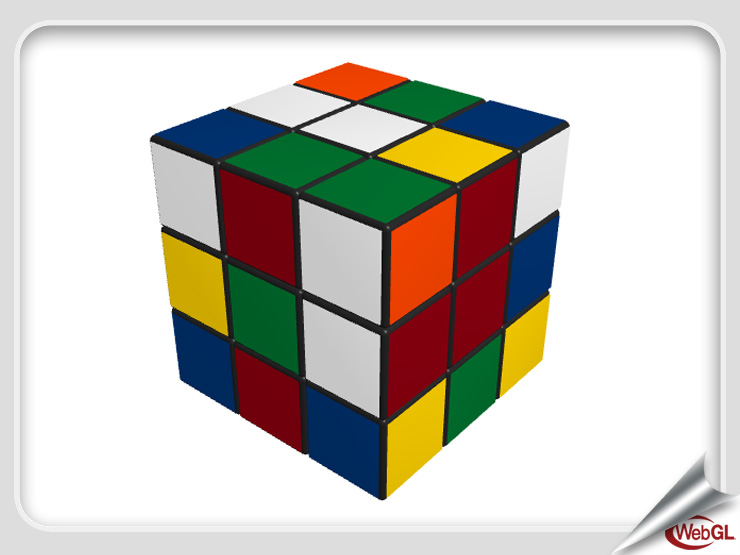
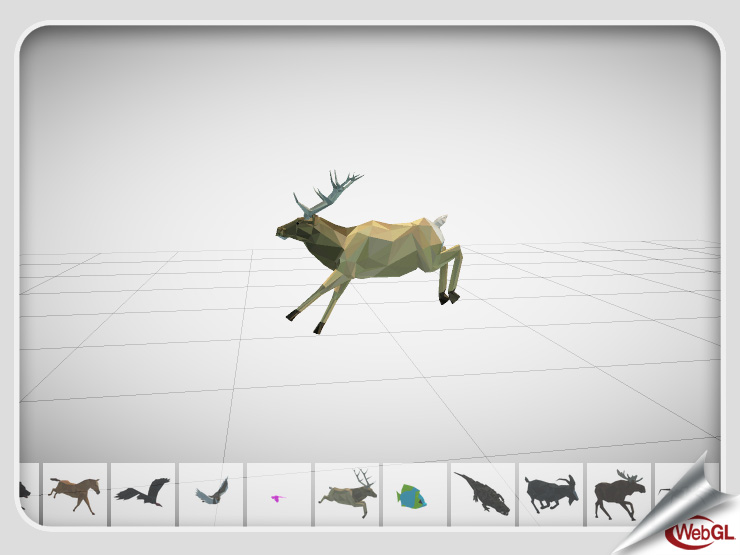
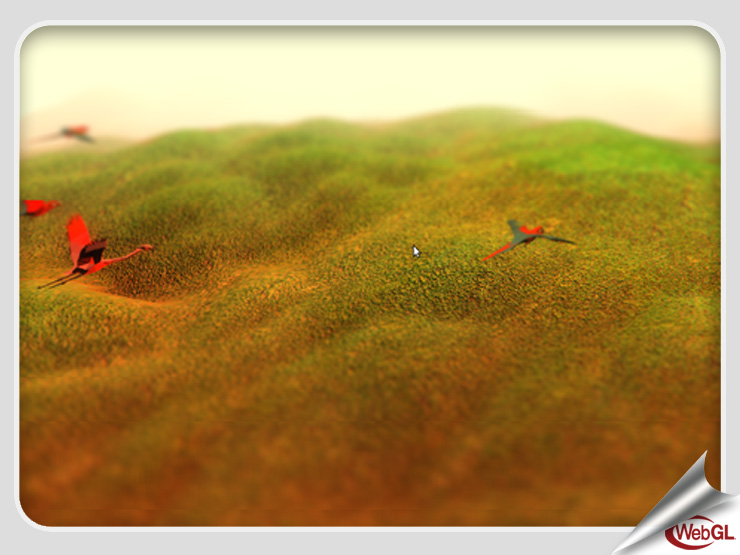
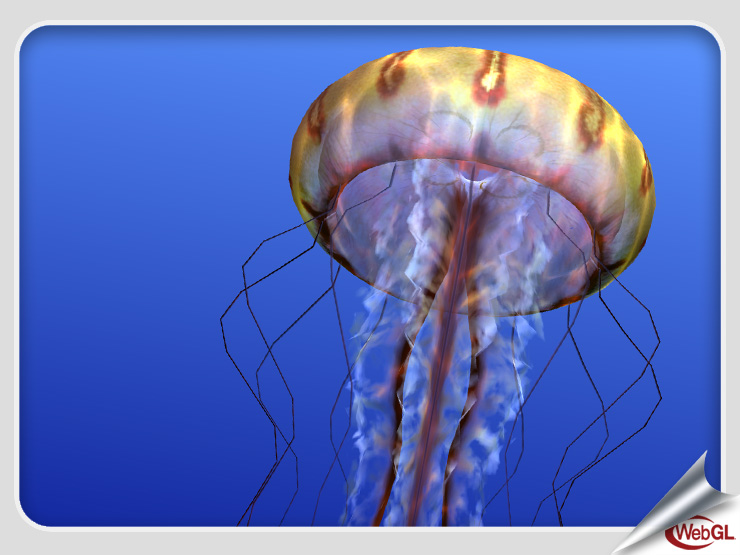
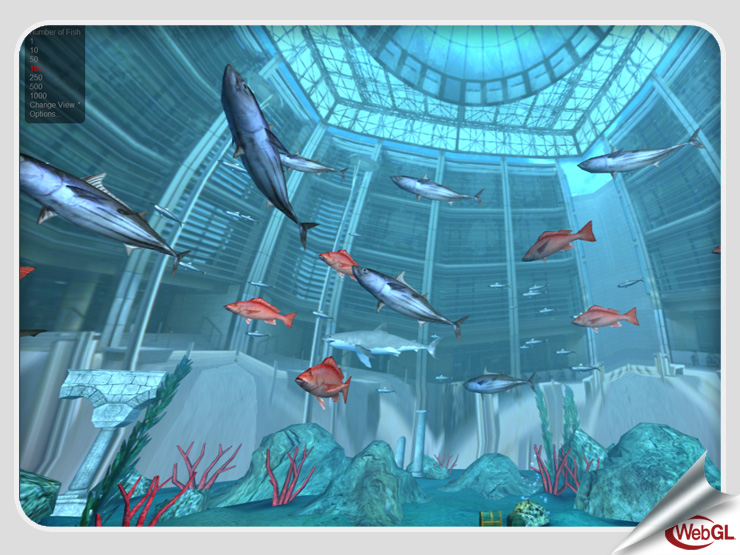
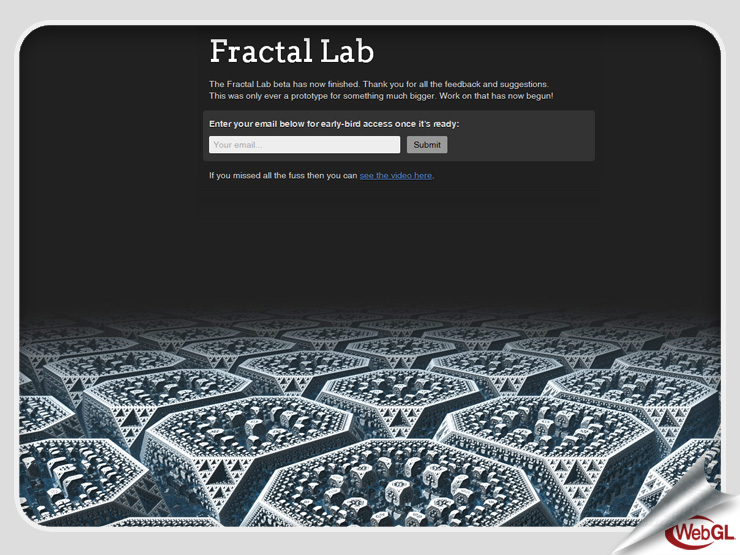
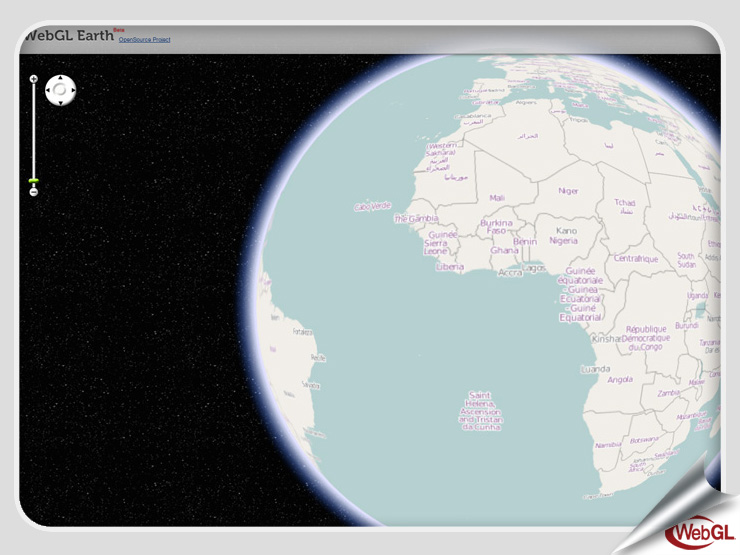
The research and experimentation of new ideas being carried out shows us how new applications and functionalities for the web and the digital world are being achieved. There are lots of examples which are simply spectacular, and we present some of the best here.
Try playing! Enjoy this new user experience!
Thursday, December 19, 2013
22 Experimental WebGL Demo Examples
Subscribe to:
Post Comments (Atom)



![Ctrl+[P]aper, by Grouek](http://www.awwwards.com/awards/images/2012/05/webgl_demos_examples_4.jpg)


















No comments:
Post a Comment