When it comes to web design, Navigation can be consider as one of the major part of a website. Website navigation helps visitors to interact with different pages of a website. A simple, clean and minimalistic design always grabs the attention of visitors, navigation plays a vital role in over all website design that's why designers should not ignore the importance of navigation for a website.
In this article, we have gathered 20 intuitive and out-of-the-box jQuery Navigation Pluginswhich not only help you to plan and code your website navigation; but furthermore go on to define a meaningful, unambiguous way to organize, arrange, and display content to users.
1. SlimMenu

slimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly. With slimMenu, you'll no longer struggle with media queries to create responsive menus, or any other heavy plugins to create multi-level nested menus. slimMenu does both job for you and it's only 5KB(2.5KB minified)! It converts an unordered list with any depth into a menu with sub-menus and, for smaller screens, the menu becomes a drill-down navigation. It is touch-friendly and has several options for customization like the animation or its speed.
Source
2. Smint

Smint is a jQuery plugin that can turn any given element into a sticky menu instantly. Also, the plugin has support for smooth scrolling (which is usually used in one-page websites). The plugin is almost plug 'n' play and the only customization provided is "scrolling speed".
Source
3. Mmenu

jQuery.mmenu is a slick plugin that brings the same behavior into any -mobile- web layout. It transforms unordered lists with unlimited sub-lists into menu items and has multiple options for customization. The options include the position of the menu (left/right), if a counter for the menu items will be displayed or not and more. jQuery.mmenu can also be controlled (opening, closing and toggling the menu) with simple functions.
Source
4. FlexNav

FlexNav is another jQuery plugin for easily handling menus in responsive layouts and it does that well for complex ones too. The plugin has support for unlimited sub-menus that work similarly in both desktop and mobile layouts. It has no-JS fallback, works with keyboard-tabs too (for accessibility) and touch-friendly.
Source
5. Sidr

Sidr is a jQuery plugin for creating "hidden side menus" on-the-fly. It can be set to be displayed at right or left, a single page can have multiple side menus and offers multiple methods (existing or remote content) for loading the content. For responsive layouts, a Sidr menu can be attached to a button (that is displayed for specific screen sizes with media -queries) and it'll be a very handy navigation solution for small screens.
Source
6. Kwicks

Kwicks, the sliding elements effect which became popular with the old MooTools page, has a slick jQuery version named "Kwicks For jQuery".It has options for customization including the size, max-min width of the panels, margin between them, duration and easing for the effect and the behavior to be triggered for the effect. Also, Kwicks can work both horizontally + vertically and it has an API for interacting with the elements and the effect.
Source
7. ddSlick

ddSlick, a lightweight jQuery plugin, does that by mimicking the behavior of list-menus with a better look and more information. It works as a drop-down menu where we can use images and description besides a simple text. The data source that populates the drop-down options is JSON and there are multiple options for customizing the functionality. The look & feel can be changed as well (very few styles used).
Source
8. jMenu

jMenu is a jQuery plugin that enables us to create horizontal navigations with unlimited sub-menus. Besides jQuery, it also requires jQuery UI and supports all the effects of this library (like fadeIn or slideDown). The markup of the menu is pretty clean as it makes use of nested lists. The look and feel of the output is set in a CSS file so updating it without touching the JS code is possible.
Source
9. Navgoco

Navgoco is a simple JQuery plugin which turns a nested unordered list of links into a beautiful vertical multi-level slide navigation, with ability to preserve expanded submenus between sessions by using cookies and optionally act as an accordion menu.
Source
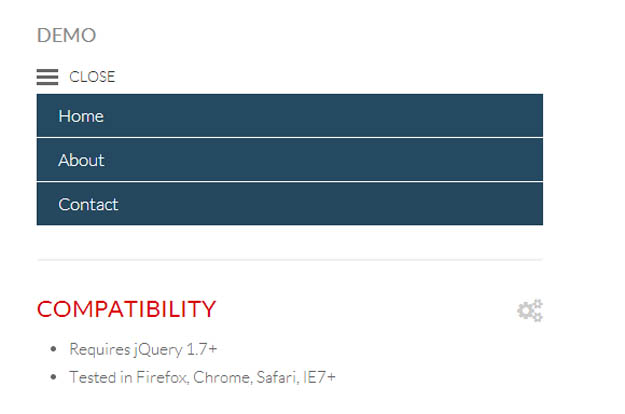
10. Naver

Naver is a jQuery plugin for responsive navigation. It is an easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle. The navigation states can be also be animated. It has been tested in Firefox, Chrome, Safari, IE7+. It is released under the MIT License. Feel free to use it in personal and commercial projects.
Source
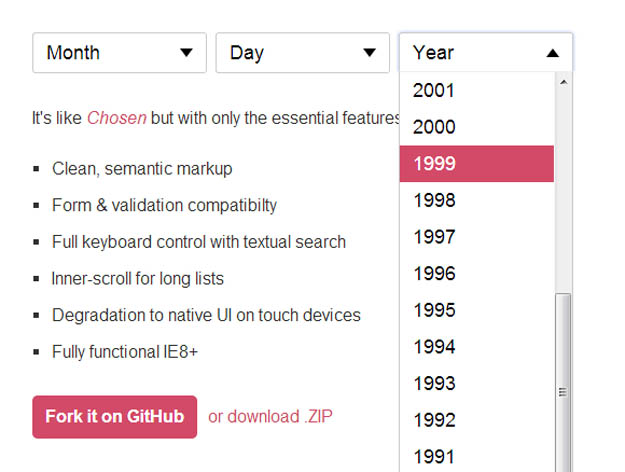
11. Easy Drop Down

EasyDropDown is a jQuery plugin that effortlessly turns humble elements into styleable drop-down menus for use in forms or general UI/navigation. It's like Chosen but with only the essential features: clean, semantic markup, form & validation compatibilty, full keyboard control with textual search, inner-scroll for long lists, degradation to native UI on touch devices.
Source
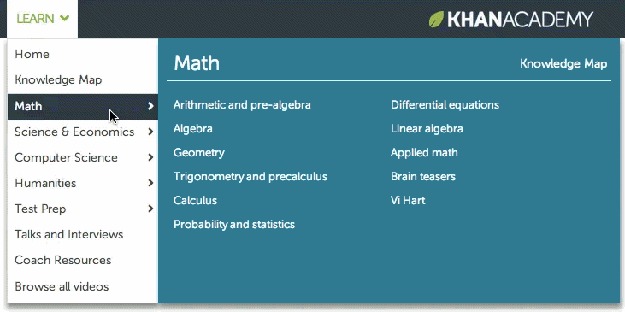
12. Menu Aim

menu-aim is a jQuery plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu's contents. This problem is normally solved using timeouts and delays. menu-aim tries to solve this by detecting the direction of the user's mouse movement. This can make for quicker transitions when navigating up and down the menu. The experience is hopefully similar to amazon.com/'s "Shop by Department" dropdown.
Source
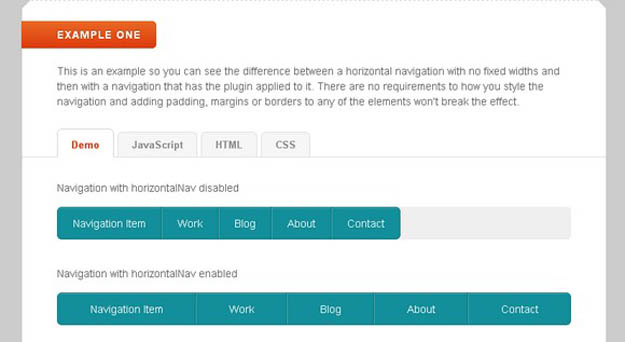
13. Horizontal Nav

HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it's container. If you've ever had to create this effect on a project, you'll know it's pretty annoying to do. But this plugin makes it easy, even on responsive designs.
Source
14. PageScroller

Page Scroller is a powerful JavaScript based smooth scrolling navigation system that utilizes the robust jQuery library. Created entirely with ease of use in mind, the plugin will work on any website. You can choose the positions of the navigation menu, and you can also change the scrolling speed easily. This smooth scroll plugin requires jQuery v1.3+.
Source
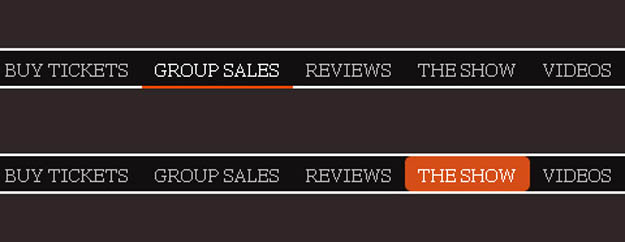
15. jQuery Magic Line Navigation

jQuery Magic Line Navigation allows us to have a highlight of some kind (a background or an underline) follow you around as you mouse over the different links in the navigation. This will happen with jQuery and its animation abilities.
Source
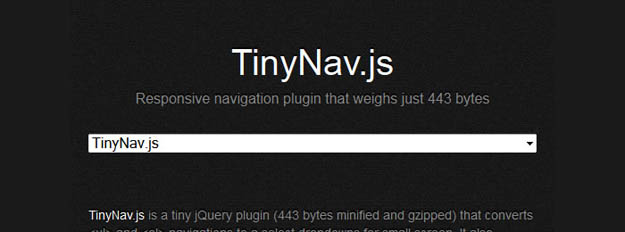
16. TinyNav.js

TinyNav.js is a lightweight plugin (362 bytes) that converts ul and ol menus into a select dropdown. It also automatically selects the current page and adds selected="selected" for that item.
Source
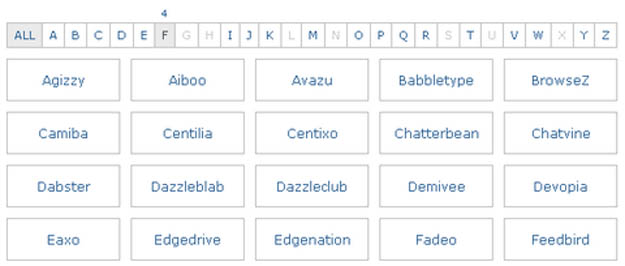
17. jQuery ListNav

jQuery ListNav Plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z.Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality. ListNav works great on long lists. It supports multiple lists on the same page. And it has been tested on IE6, IE7, Firefox 2 and 3 (Windows and Mac), Safari (Windows and Mac).
Source
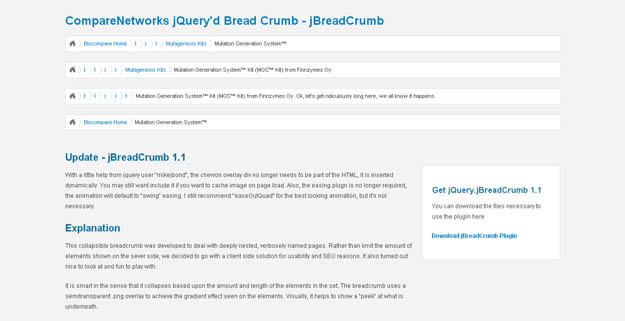
18. jBreadCrumb

jBreadCrumb is a jQuery plugin for displaying breadcrumb navigations in a more flexible & smarter way. As the length of a breadcrumb menu may be very long & the common method used for this problem is limiting the amount of menus used, jBreadCrumb follows another route. It creates a collapsible interface that smartly decides the display method according to the amount and length of the elements.
Source
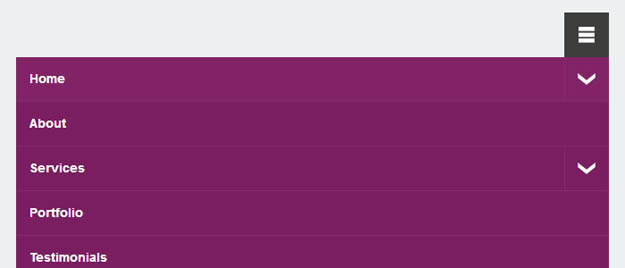
19. Flaunt.js

Flaunt.js is a jQuery script that allows you to create a responsive, nested navigation out the box. Flaunt was built to overcome responsive design challenges which faced a huge percentage of websites. This challenge was to show nested navigation items on click-demand, without the event taking you through to the page you've pressed.
Source
20. Smart Menus

jQuery website menu plugin. Responsive and accessible list-based website menus that work on all devices.
Source courtesy: http://codegeekz.com/20-best-jquery-navigation-plugins/
No comments:
Post a Comment