
JQuery is deemed as the backbone of web development, it is a concise JavaScript Library which can simplify HTML document traversing, event handling, animating, and Ajax interactions for rapid web design and development.
With the plethora of JQuery plugins available- developers can easily integrate anything into their site projects ranging from navigation menus, logos, grid – metro and pinterest type of layouts, shorten text to a specified size, or create any type of slider effect desired for a specifically tailored project.
JQuery has been enriching web applications and development, enabling multifunctional and visually stunning websites across the web. In this post we have rounded up 15 of the latest JQuery Plugins for November 2013 which can be used to enhance any type of web design task.
1. Maplace.js

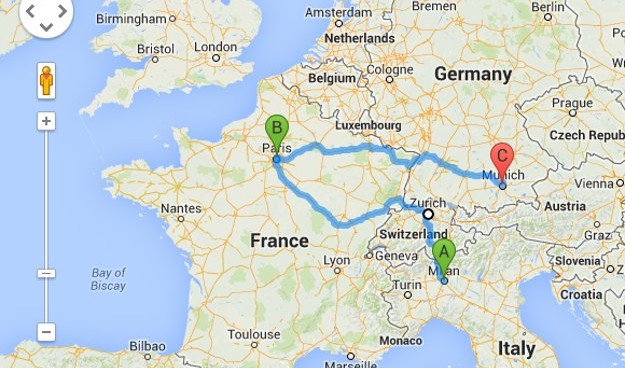
Maplace.js is a small Google Maps Javascript plugin for jQuery that helps you to embed Google Maps into your website, quickly create markers and controls menu for the locations on map. It requires jQuery and Google Maps API v3 so you need to have both in your page.It supports markers and custom icons, zoom level and custom controls menu. It is released under the MIT license.
Source
2. Auto Fix Anything

Auto Fix Anything is a little plugin will let you automatically fix position of any container on your website with one JS call. With this plugin you can dynamically fix a container within the viewport. The plugin will detect when to fix/unfix the position automatically. Modern browsers such as Chrome, Firefox, and Safari, on desktop have been tested
Source
3. Bigfoot
 Footnotes on the web are annoying. You click on a tiny number, get transported somewhere near the bottom of the page, find the footnote you were looking for, and click on a link to go back to where you were on the page. Bigfoot looks to make that whole process painless. It automatically detects the footnote link and content, turns the link into an easy-to-click button, and puts up a popover when the reader clicks on the footnote button.
Footnotes on the web are annoying. You click on a tiny number, get transported somewhere near the bottom of the page, find the footnote you were looking for, and click on a link to go back to where you were on the page. Bigfoot looks to make that whole process painless. It automatically detects the footnote link and content, turns the link into an easy-to-click button, and puts up a popover when the reader clicks on the footnote button.
Source
4. Stickup

stickUp is a jQuery plugin, which you can implement on any webpage alongside jQuery. You can easily make any element, on any page, stick to the top of the browser window as the user scrolls past it. This feature is excellent for navigation menus, logos and/or contact information, which you may want the user to see at all times.
Source
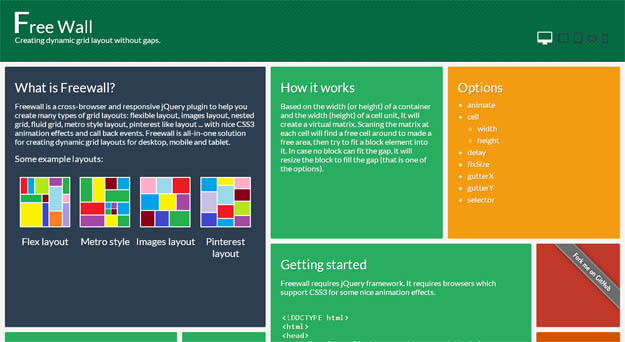
5. Free Wall

Freewall is a cross-browser and responsive jQuery plugin to help you create many types of grid layouts: flexible layout, images layout, nested grid, fluid grid, metro style layout, pinterest like layout with nice CSS3 animation effects and call back events. Freewall is all-in-one solution for creating dynamic grid layouts for desktop, mobile and tablet.
Source
6. Power Ranger

Power Ranger is a lightweight jQuery plugin which helps users to resize number (ranged)inputs based on length of characters. It works great for max/min inputs and supports HTML5 as well. Power Ranger has been tested and run successfully in almost every browser such as Firefox 22, Chrome and Safari 6.
Source
7. Ion.Sound

Ion.Sound is a jQuery plugin for playing sounds on events. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(9.0+) and mobile browsers. Ion.Sound freely distributed under terms of MIT licence.
Source
8. Succinct

Succinct is a tiny jQuery plugin for truncating multiple lines of text. It shortens your text to a specified size, and then adds an ellipsis to the end. You can specify the elements that you would like to truncate as a selector, and then set the size parameter to the amount you would like to see.
Source
9. Circletype.js

Circletype.js is a lightweight , tiny jquery plugins that helps you to set type on a circle. Its quite useful and only 2.7 kb jquery plugin. It has numerous features such as it uses any font, adjust letter spacing as usual with CSS, flip it around so it reads counter-clockwise instead, set the radius manually or let CircleType.js figure it out for you, work in fluid and responsive layouts and plays well with FitText.js.
Source
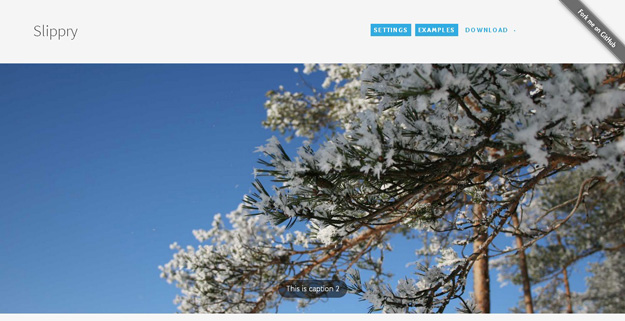
10. Slippery

Slippry is a jQuery image gallery plugin for that has modern features. First of all, it uses HTML5-CSS3 markup and works well with responsive layouts (optional). It can be styled with Sass or CSS and has multiple transition options including Ken Burns effect. The slider can be set to auto-slide, display captions and has both prev-next + bullet navigation controls. There are also callbacks for major events and multiple examples + a detailed documentation is provided.
Source
11. SlideMe

SlideMe! is responsive, CSS3 compatible jQuery slider plugin which supports both limited or full screen views. It can be used vertically or horizontally, makes use of CSS3 transitions and has support for pagination. There are methods to control the slider (prev, next..), callbacks for each of them and much more.
Source
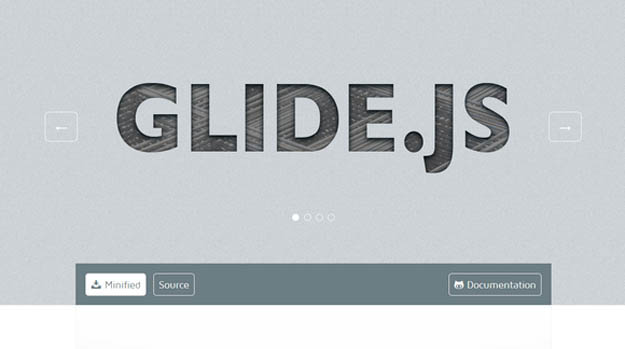
12. Glide.js

Glide.js is a lightweight (4.5kb minified) jQuery plugin for creating sliders. It has completely customizable OOCSS markup and uses CSS3 transitions but has fallback to JavaScript. The slider is responsive; it'll adapt well to all devices and comes with touch support. You can navigate through the items with keyboard, swipe events or with the help of the bullet and arrow menus. Glide.js also has a public API that supports all its events (play, pause, next, prev, etc.).
Source
13 jQuery Selectric

jQuery Selectric is a jQuery plugin that makes it easier to stylize and manipulate HTML selects. It's easily customizable, fairly lightweight, and works with keyboard shortcuts.
Source
14. Formatter.js

Formatter.js is a simple jQuery utility that will reformat user input to predefined pattern. For example, if your user inputs a phone number, Formatter.js will insert dashes or parentheses in appropriate places.
Source
15. Alpaca

Alpaca, a form-creation-library that is built with jQuery, aims to change that by separating the data and presentation.It transforms a pre-formatted JSON schema into a fully-functional form which can be styled easily with CSS. Using that approach, it is possible to reuse the same code on any platform (mobile- tablet, desktop). The library is pre-packaged with controls, wizards, layouts, I18N supportand pluggable template engines for EJS, Handlerbars and jQuery.tmpl.
Source courtesy: http://codegeekz.com/top-jquery-plugins/
No comments:
Post a Comment