Tiny Circleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library.
Features
- Supports iPhone, iPad and Android
- Supports sliding by thumb or pager
- A interval can be set to slide automaticaly every given milliseconds
- Can be set to snap to a page
- Option to fade dots when dragging is done
- Size(radius) of the slider can be set.
- Can fire a callback after every move.
- Easy customizable
- Lightweight its only 130 lines of code. mimified the size is 4 kb
Need support or custom features?
Anything is possible! For a small fee i can help you implement the script in your project. Missing any features? I can build them for you!!
Examples
$('#rotatescroll1').tinycircleslider(); $('#rotatescroll2').tinycircleslider({ interval: true, snaptodots: true }); Note: There is no lightbox natively in tiny circleslider for this example fancybox was used.
$('#rotatescroll3').tinycircleslider({ lightbox: true, snaptodots: true, radius: 170, hidedots: false }); To get a better understanding of how it all comes together i made a styled example.
$('#rotatescroll4').tinycircleslider({ snaptodots: true, radius: 215, hidedots: false, interval: true }); How to
HTML for a basic slider like example 2 ( Download TAR or Download ZIP ). <div id="rotatescroll"> <div class="viewport"> <ul class="overview"> <li><a rel="group" href="images/hdr1.jpg"><img src="images/hdr1.jpg"></a></li> <li><a rel="group" href="images/hdr2.jpg"><img src="images/hdr2.jpg"></a></li> <li><a rel="group" href="images/hdr3.jpg"><img src="images/hdr3.jpg"></a></li> <li><a rel="group" href="images/hdr4.jpg"><img src="images/hdr4.jpg"></a></li> </ul> </div> <div class="dot"></div> <div class="overlay"></div> <div class="thumb"></div> </div> CSS
#rotatescroll { height:300px; position:relative; width:300px; } #rotatescroll .viewport{ height:300px; position: relative; margin:0 auto; overflow:hidden; width:300px } #rotatescroll .overview { position: absolute; width: 798px; list-style: none; margin: 0; padding: 0; left: 0; top: 0; } #rotatescroll .overview li { height:300px; width:300px; float: left; position: relative; } #rotatescroll .overlay {background:url(../images/design/bg-rotatescroll.png) no-repeat 0 0; position: absolute; left: 0; top: 0; height:300px; width:300px; } #rotatescroll .thumb { background:url(../images/design/bg-thumb.png) no-repeat 0 0; position: absolute; top: -3px; cursor: pointer; left: 137px; width: 26px; z-index: 200; height: 26px; } #rotatescroll .dot { background:url(../images/design/bg-dot2.png) no-repeat 0 0; display: none; height: 12px; width: 12px; position: absolute; left: 155px; top: 3px; z-index: 100; } #rotatescroll .dot span { display: none; } Add jQuery and the tinycircleslider js to the bottom of your head tag. After you have done that add these lines.
<script type="text/javascript"> $(document).ready(function(){ $('#rotatescroll').tinycircleslider({ 'interval': true, snaptodots: true }); }); </script> Options
A list of all the available options and there default value
- snaptodots: false -- shows dots when user starts dragging and snap to them
- hidedots: true -- fadesout the dots when user stops dragging.
- interval: false -- move to another block on intervals.
- intervaltime: 3500 -- interval time in milliseconds.
- lightbox: false -- when you have links with a lightbox attached this most be true for normal links to work correctly this must be false.
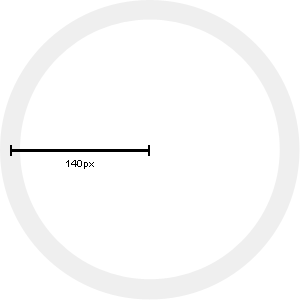
- radius: 140 -- Used to determine the size of the circleslider
- callback: null -- function that executes after every move
The image below displays how you calculate the radius of your circleslider. The center of your slider to the center of the outside circle is your radius.

Below is a example of a callback. After every move the function is executed and it will return 2 things the current li and its index.
$('#rotatescroll').tinycircleslider({ callback: function(element, index){ console.log(element, index); } }); Sometimes you want to be able to go to a certain slide programmatically. You can do this with the gotoSlide method.
var rotateslider = $( "#rotatescroll" ); rotateslider.tinycircleslider(); rotateslider.data( "tcs" ).gotoSlide( 4 ); 
























No comments:
Post a Comment