I have compiled a list of 30 Best CSS3 Generators for developers that will play a vital role in developing and designing applications. With the following generators you will be able to quickly generate css3 code for almost everything. The following list of CSS3 Generators will assist and simplify your work and make it easy to create the exact CSS effects you need with the help of graphical interfaces.
If you like the article you might be interested in our other article on Must Have CSS Tools for Designers and 18 Best CSS Frameworks for Accelerated Development
Enjoy!!
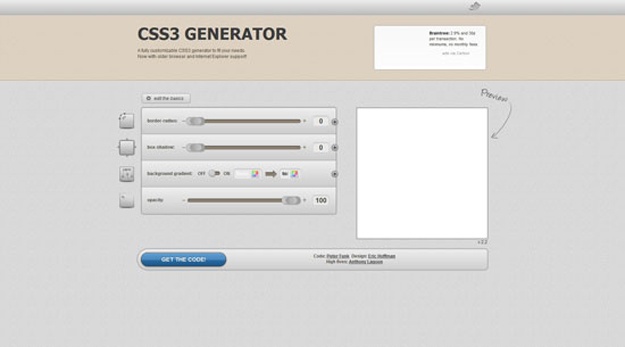
1. CSS3 Generators
2. Create CSS3
3. CSS3Pie
4. CSS 3.0 Maker
5. CSS3.Me
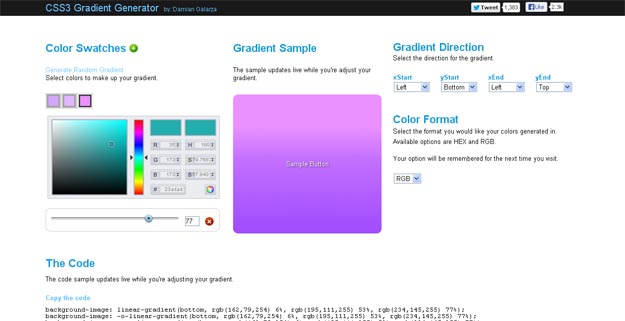
6. CSS3 Gradient Generator
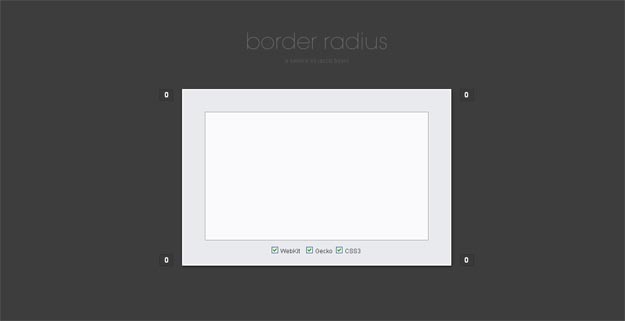
7. CSS Border Radius Generator
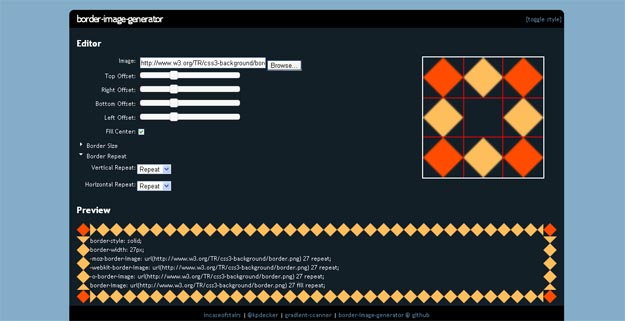
8. Border Image Generator
9. CSS Sprites
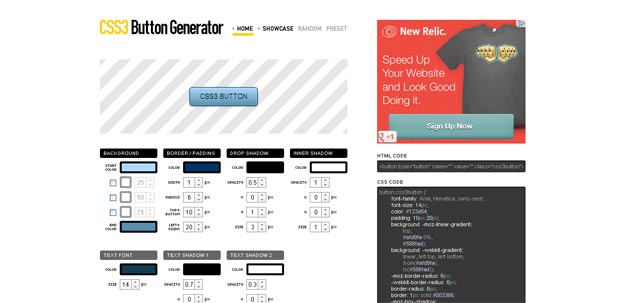
10. CSS3 Button
11. CSS Arrow Please
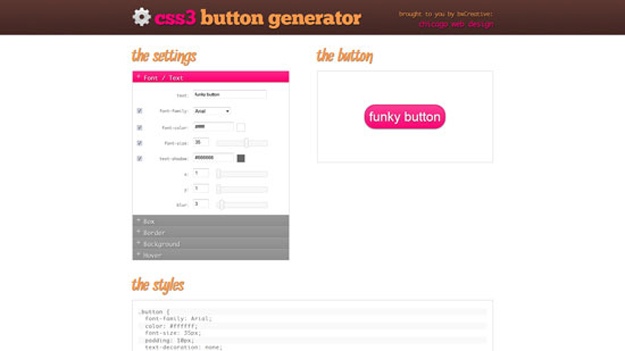
12. CSS3 Button Generator
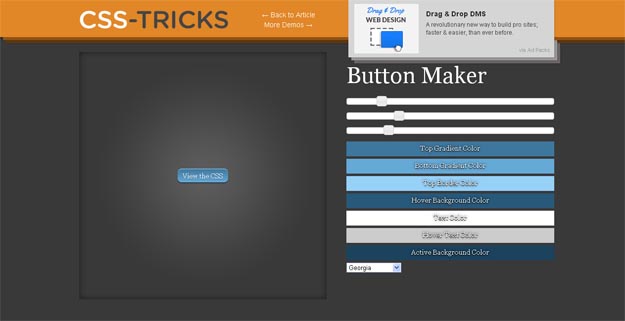
13. CSS3 Tricks Button Maker
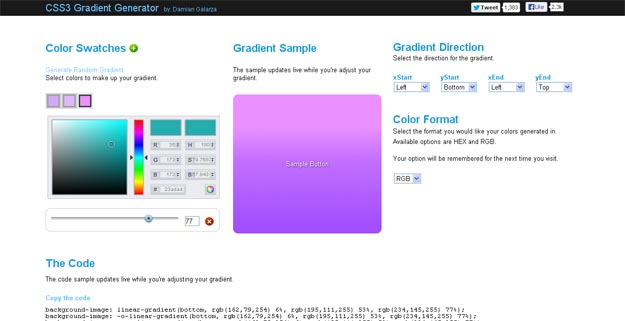
14. CSS3 Gradient Generator
15. CSS3 Gen
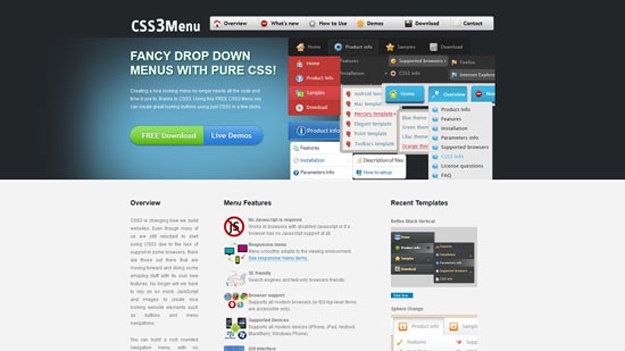
16. CSS3 Menu
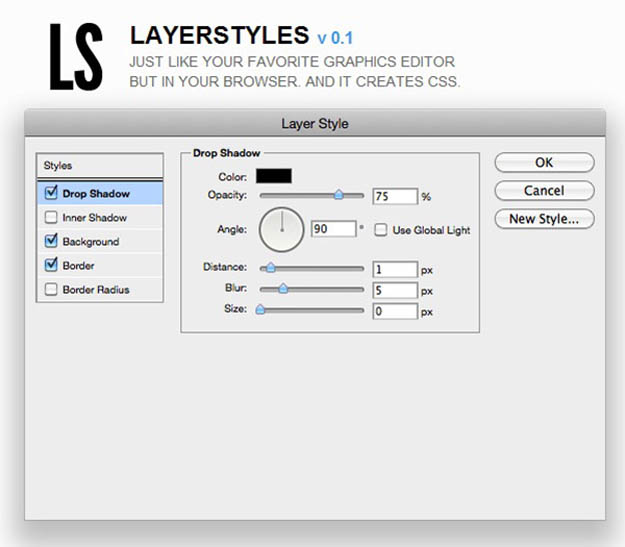
17. Layer Styles
18. CSS3 Patterns
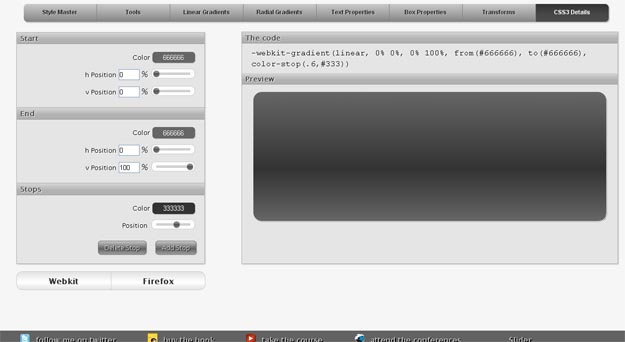
19. Gradients
20. CSS3 Color Names
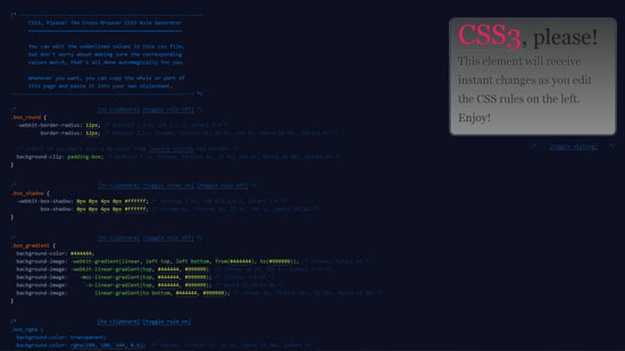
21. CSS3 Please
22. CSS3 Click Chart
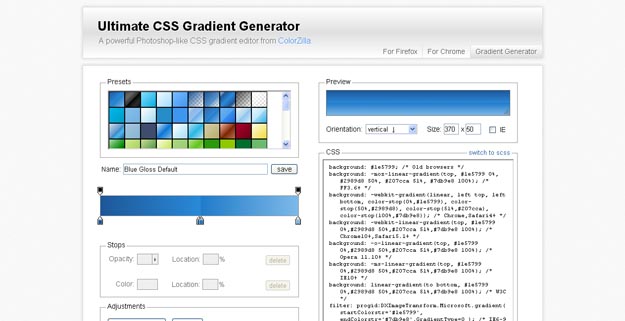
23. Ultimate CSS Gradient Generator
24. CSS3 Rounded Corner Generator
25. CSS3 Multi Column Generator
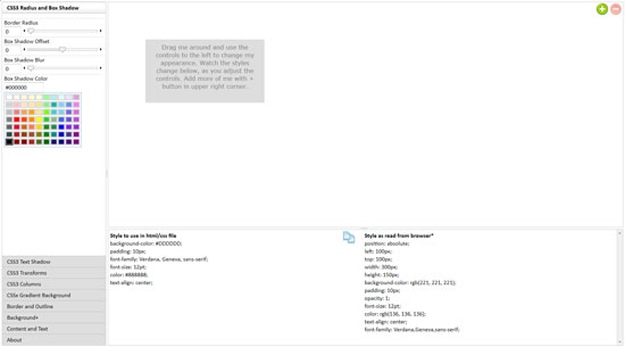
26. CSS3 Radius and Box Shadow
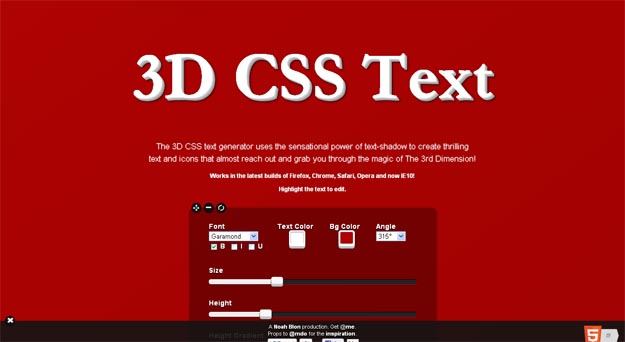
27. 3D CSS Text Generator
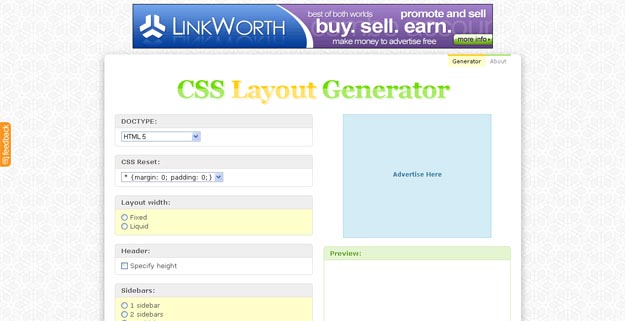
28. CSS Layout Generator
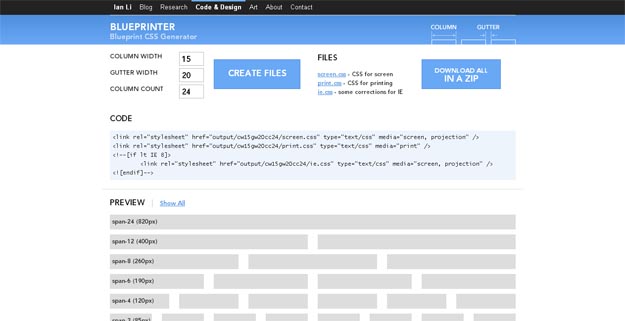
29. Blue Printer
30. Ceaser
courtesy:





























No comments:
Post a Comment