Being able to improve and manipulate web typography has always been one of the biggest changes for web designers. But thanks to the ease of use and popularity of jQuery, developers are coming up with some clever ways to do just that. For this post we've gathered 8 useful jQuery plugins that allow you to do things to type that couldn't be done before.
Arctext.js
Arctext.js is a jQuery plugin that let's you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.
Textualizer
Textualizer allow you to transition through blurbs of text.
jqIsoText
Some content on our pages are more important than other and we want to made him eye catching. There are lot of techniques to achieve that. One of them is jqIsoText.
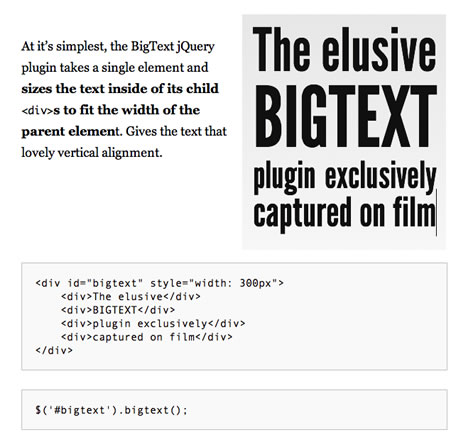
BigText
BigText makes text big.
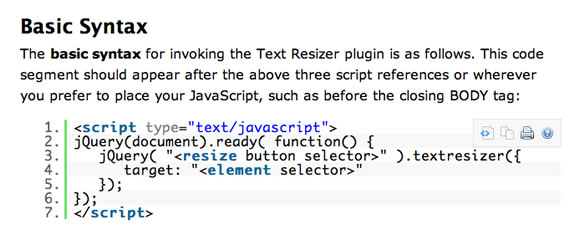
jQuery Text Resizer
The Text Resizer plugin attempts to solve one problem: that of resizing text on demand by the user.
slabText
A jQuery plugin for producing big, bold & responsive headlines.
FitText
FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.
Lettering.js
A jQuery plugin for radical web typography.
Related Posts
Here's some other articles that you will definitely find useful.













No comments:
Post a Comment