We have gathered some Free jQuery mouseover / hover plugins and tutorials for you, so you don’t have to. This collection contains from 3d thumbnail hover effect, page peel effect to jQuery mouseover blur effect. You will notice that almost all of these examples contains CSS3 stylizing. If you know a little bit of jQuery and CSS3, wonders can happen.
Enjoy these awesome examples and stay tuned for our next post.
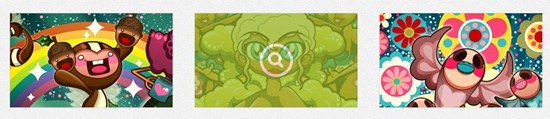
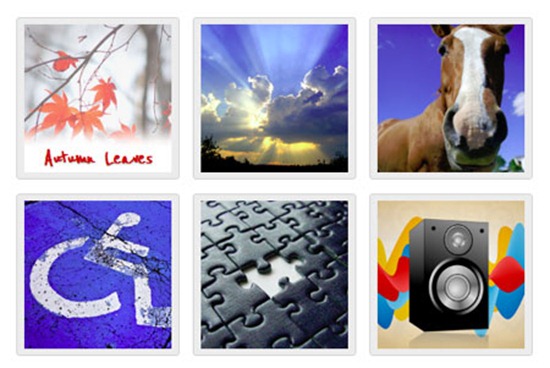
3D Thumbnail Hover Effects
Demo | Download
Page peel effect using jQuery
This is a jQuery plugin for adding a “peelback” or “peelaway” ad to a page.Demo | Download
Awesome jQuery image Swish Zoom Hover Effect
With this plugin you can add a zoom style effect to your images on hover, also you can add an overlay to it
Demo | Download
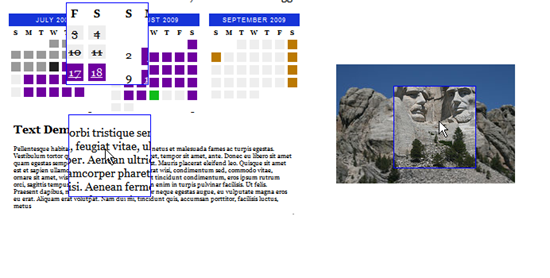
Featured Image Zoomer v1.5.1
This script lets you view a magnified portion of any image upon moving your mouse over it. A magnifying glass appears alongside the image displaying the magnified area on demand. The user can toggle the zoom level by using the mousewheel. It’s great to use on product images, photos, or other images with lots of details you want users to be able to get into on command.
Demo and Details
SLIDEUP BOXES
This is using CSS3 transitions and transforms, so browser compatibility should be something like: Safari 3+, Firefox 4+, Opera 10+, Chrome Whatever+Demo | Download
Hover Zoom
The hover zoom effect basically reverse zooms an image while fading in a label on top of it when the mouse hovers over it. It makes for a pretty slick effect which could be used on thumbnails. As always, you can check out a demo or grab the source right here if you don’t want to read the entire tutorial.
Demo | Download
Display Detail Over Image With
Here we have four images tags and their title attribute working as the tooltip. This kind of simple syntax will also show the browser’s standard tooltips even though JavaScript is not enabled. This whole setup can be enabled with one JavaScript one-liner.DEMO
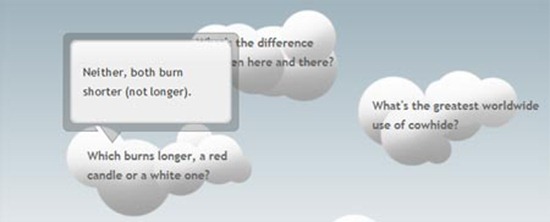
AnythingZoomer jQuery Plugin
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuery plugin that does it. I’m not going to tell you what you should use it for or elaborate use-case scenarios. Your own creativity can help you there.
DEMO
Creating a MouseOver Fade Effect with jQuery
It effect on color image when mouseover from unclear transparency to clear transparency.DEMO
Pretty Hover Effects with CSS and jQuery
This article will show you how to create pretty hover effects for your images using jQuery and CSS. This can come useful especially if you already have hundreds of images that you want to apply this effect on.DEMO | DOWNLOAD
ImageLens
Use this jQuery plug-in to add lens style zooming effect to an image
DEMO
jQuery Image Slide On Hover Effect
This is a simple technique to animate an image when hovering using jQuery animate() effect. We will use this effect to manipulate our CSS, creating a seamless transition between two areas of an image.DEMO
Image Cross Fade
Image rollovers were the staple JavaScript nugget of the 90s, and for a lot of JavaScript developers I know, one of the starting places their passion for JavaScript.DEMO
Hover Fading Transition with jQuery
DEMO
Greyscale Hover Effect with CSS & jQuery
My solution relies on CSS Sprites and a few lines of jQuery, but requires a bit of preparation before it can be implemented. It is not recommended for large scale projects and probably best for displaying portfolio pieces.DEMO | DOWNLOAD
Realistic Hover Effect with jQuery
Using jQuery’s animate effect, I experimented with icons that have reflections and others with shadows. Here is a demo with two examples:DEMO | DOWNLOAD
jQuery Cycle plugin
The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more.
DEMO
Animate a Hover with jQuery
Animate an image while hovering it and show the visitors information while doing that. Sounds simple huh? Well it is, but the effect is nice and can be nice for a portfolio, for example.DEMO
Zoom Image on Mouseover Using jQuery
One of my reader asked me how to zoom an image with out a click, simply when mouse is on image. This is not a tough task to do. jQuery provides 2 events mouseover() and mouseout() and as name suggest, these events are executed on mouse moves
Sliding Boxes and Captions with jQuery
Animate an image while hovering it and show the visitors information while doing that. Sounds simple huh? Well it is, but the effect is nice and can be nice for a portfolio, for example.DEMO | DOWNLOAD
Direction-Aware Hover Effect
How to create a direction-aware hover effect using CSS3 and jQuery. The idea is to slide in an overlay from the direction we are moving with the mouse.
Demo | Download
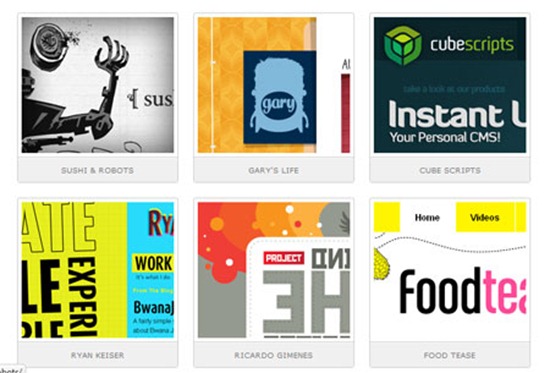
Another Beautiful Thumbnail Hover Effect
On getting such a good response about the JavaScript effect I am again presenting a different thumbnail presentation.DEMO | DOWNLOAD
jQuery Thumbnail with Zooming Image and Fading Caption
I came across quite a lot of CSS gallery websites that using huge thumbnail to showcase beautiful websites. Some of them are just ordinary thumbnail, but a lot of them have javascript animated caption to convey more information to viewers.DEMO | DOWNLOAD
Popup Bubble Effect
Roll the mouse over and out from the download image to see the popup fade in and out of view, while gently gliding upwards.DEMO
JQUERY HORIZONTAL TOOLTIPS MENU TUTORIALS
It is animation is brilliant DEMO | DOWNLOAD
DEMO | DOWNLOAD
EASIEST MOUSEOVER IMAGE PREVIEW USING JQUERY
It is a rollover image preview. You know, one of those tooltip-like bubble popups that appears when you roll over link or a thumbnail. DEMO | DOWNLOAD
DEMO | DOWNLOAD
BUILD A BETTER TOOLTIP ON MOUSEOVER WITH JQUERY
In this tutorial I’m going to show you how to quickly write a jQuery plugin that will replace the typical browser tooltip with something a little flashier. DEMO | DOWNLOAD
DEMO | DOWNLOAD
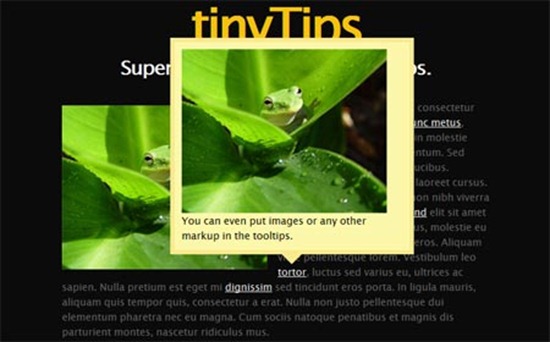
TIPTIP JQUERY PLUGIN FOR MOUSEOVER EFFECT
This jquery plugin will adjust itself to be displayed above, below, to the left or to the right of the element with toll tip applied to it, depending on what is necessary to stay within the browser window. DOWNLOAD
DOWNLOAD
JQUERY ANIMATED HOVER TOOLTIP PLUGIN
Mouseover any of the item boxes you see on the page. DOWNLOAD
DOWNLOAD
JQUERY HOVER IMAGE TOOLTIPS
It displays a tooltip image when user hover on the thumbnail with fade-in and out effect. it’s a useful script for your website. DEMO | DOWNLOAD
DEMO | DOWNLOAD
JQUERY AND CSS3 SIMPLE HOVER TOOLTIP
 DEMO | DOWNLOAD
DEMO | DOWNLOAD
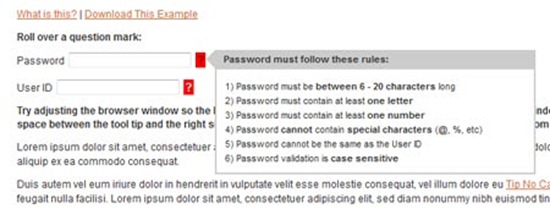
JQUERY ROLL OVER A LINK IN THE PARAGRAPHS
Roll over a link in the paragraphs below. This demonstrates how the tool tip will flip horizontally depending upon the space between the tool tip and the right side of the window. Don’t worry the script also accounts for the custom widths. DEMO | DOWNLOAD
DEMO | DOWNLOAD
PRETTY LIGHTWEIGHT ROLL OVER TOOLTIPS PLUGIN
It is a very lightweight jQuery plugin that gives the ability to add tooltips to pretty much any element on a page. Thoroughly documented and designer friendly.DEMO | DOWNLOAD
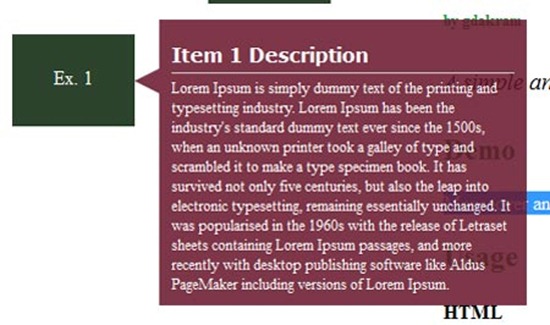
jSquares
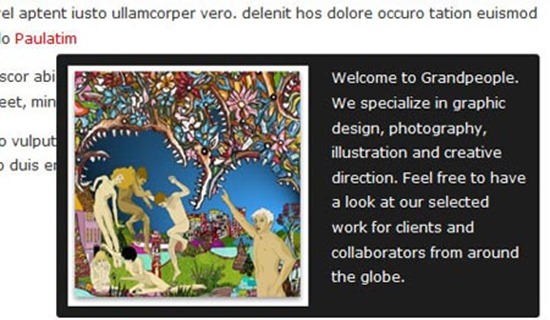
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover.
Demo | Download
Image Highlighting and Preview with jQuery

Demo | Download
Tutorials:
Magnifying glass for image zoom using Jquery and CSS3

Tutorial
Item Blur Effect With CSS3 and jQuery
In this tutorial we want to show you how to create a simple blur effect for text-based items. The idea is to have a set of text boxes that will get blurred and scaled down once we hover over them. The item in focus will scale up. This will create some kind of “focus” effect that draws the attention to the currently hovered item.
Demo | Download
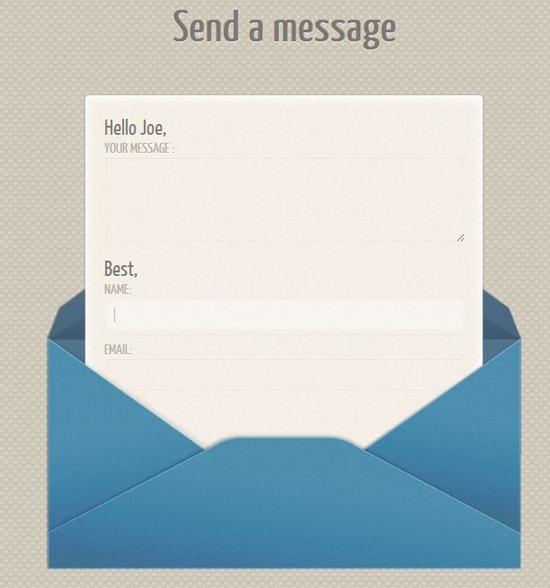
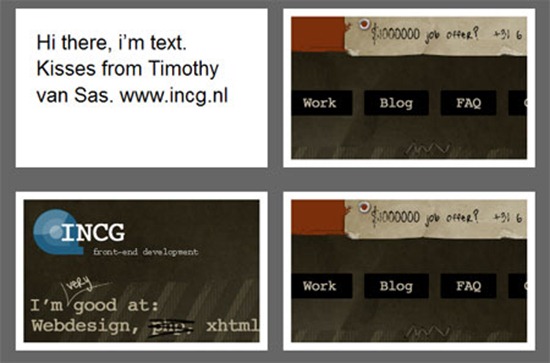
Create a Unique Contact Form with CSS3 Transitions
In this tutorial we will recreate an effect of a letter sliding out from an envelope on mouse hover.
Tutorial | Demo
Thumbnail Proximity Effect
In this tutorial we want to show you how to create a neat thumbnail proximity effect with jQuery. The idea is to scale thumbnails when hovering over them and also scale their neighboring thumbnails proportionally to their distance. We’ll also make a description appear.
Tutorial | Demo
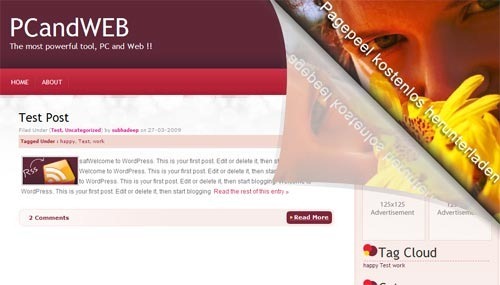
How To Create A Page Peel Advertisement In WordPress !!

jQuery Tutorials for Designers
This article contains 10 visual tutorials intended for web designers and newbies on how to apply Javascript effects with jQuery. In case you don’t know about jQuery, it is a “write less, do more” Javascript library.

















No comments:
Post a Comment